An important element in branding your site is the font used to render the text on your posts and pages. With a choice of hundreds of thousands of fonts available online, you can invest hours finding precisely the right font to suit your content. Remember that users must have that same font installed on their machines to see your exact font choice.
Many themes include typography options that allow you to select from a wide selection of web fonts quickly. They often rely on a great selection of fonts available from Google.
Alternatively, you can configure headline and body fonts for your site in the theme’s stylesheet (Appearance > Editor > Stylesheet). Fonts can be configured for specific tags or predefined id and class elements.
In the following example, text tagged with the id #mytext is set to be rendered in the Arial font, falling back to Helvetica or a generic sans-serif font, if not available. Font size is 16px and the color, light-gray (denoted by the hex code #ccc).
#mytext {font-family: Arial, Helvetica, sans-serif; font-size:16px; color:#ccc; }
When you examine a theme’s stylesheet, you may find that fonts are pre-set in the body class. If text isn’t specifically defined with a style or font, it will be rendered using this “fall-back” class. For example:
body {font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 22px;
padding:10;
}
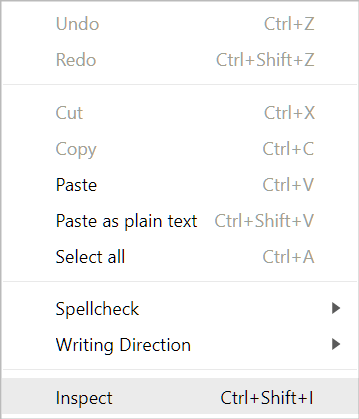
To identify the class or id that your text is tagged with, you can search the stylesheet, or when viewing a post or page on your site, right-click the text and select Inspect.
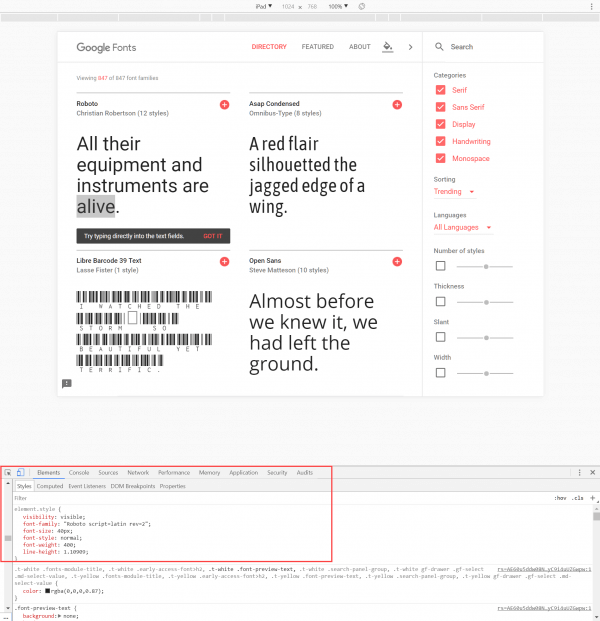
This displays the browser’s Developer Console, identifying CSS elements and rules used to display your text. You can experiment with editing rules directly in the console before editing those same rules in your stylesheet to lock in the change.
Check out the WordPress Codex to read more about identifying CSS styles.
Try using external fonts on your WordPress site to mitigate the issues of fonts not being installed on your user’s computers. There are various repositories available from which you can select external fonts, which are temporarily downloaded to users’ computers when they visit your website.
Use Google Web Fonts and Adobe TypeKit to view the selection of available typefaces. Note that each web font must be downloaded during the rendering of your page. A smaller selection of fonts will result in faster page load times.
If you need help with your HostPapa account, please open a support ticket from your dashboard.